International Children's Art Foundation (ICAF)
A redesign of International Children's Art Foundation's website.
International Child Art Foundation
Foundation Website Redesign

Overview
ICAF - a nonprofit art organization for children
The International Children’s Art Foundation (ICAF) is a nonprofit organization that serves as the national arts organization for children worldwide. Over two decades, it expanded its reach to 5 million children in 80 countries through its programs. This case study explores the entire website redesign, essential for meeting increasing responsibilities, expectations, and engaging a wider audience
My Role
As a UX Designer at the International Children’s Art Foundation, I collaborated with a diverse team of fellow volunteers to redesign the organization's website.
My responsibilities included translating research findings into product design decisions, enhancing the website's visual design, prototypes, and interaction design, and overseeing website maintenance.
This effort culminated in the successful launch of a redesigned website benefiting the foundation and children globally. I now hold the role of a foundation associate, actively contributing to the website's maintenance and responding to users' needs.
CLIENT
ICAF
ROLE
UX Designer
DURATION
12 months
TOOL
Figma
Research
Collecting users’ feedback
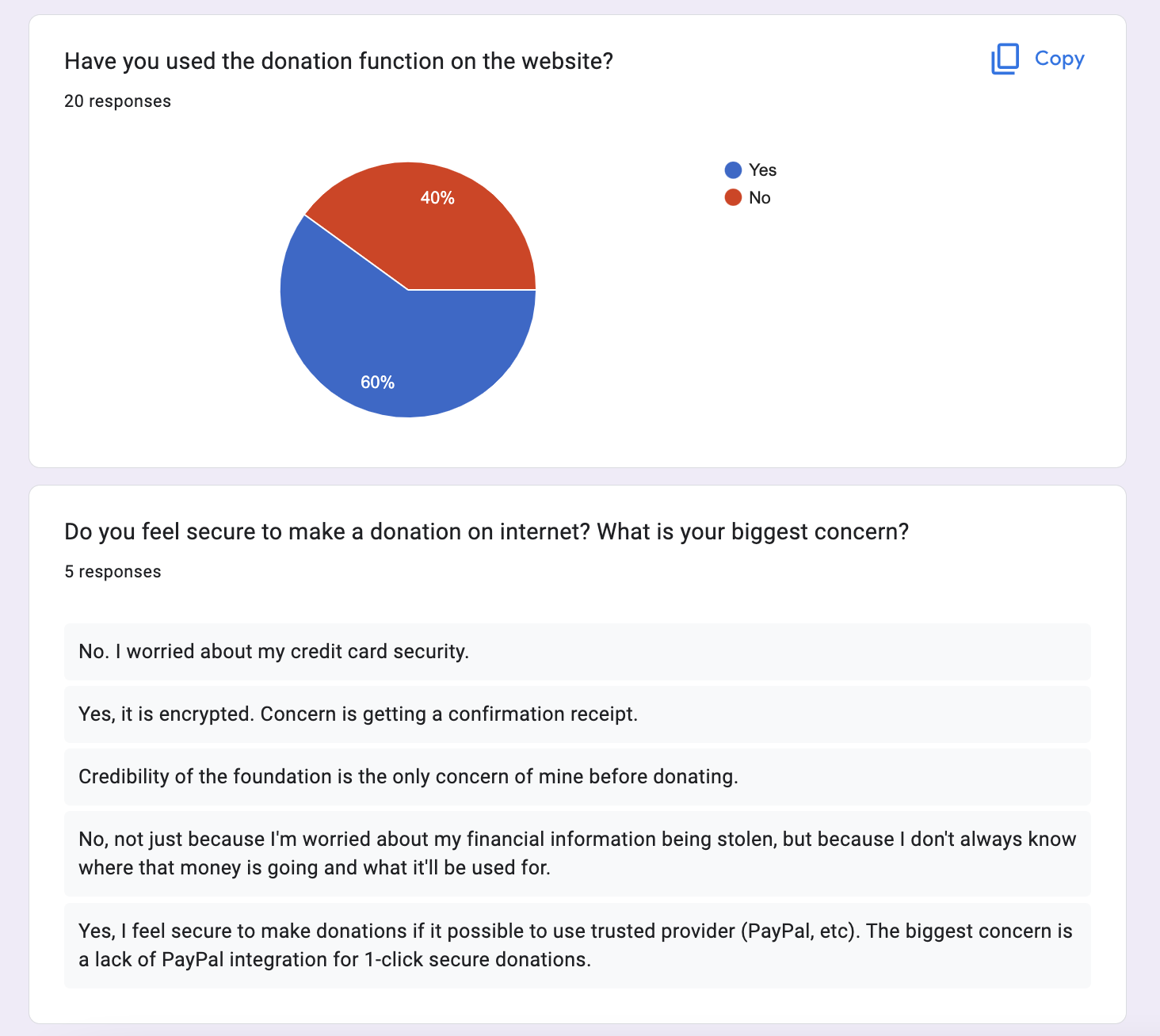
In our research, we analyzed three children's art foundation websites and surveyed 20 participants, including students, volunteers, donors, and visitors, to uncover shortcomings in visual design, user paths, SEO, and social media presence.
Key Insights from User Survey:
Survey responses highlighted the importance of a scrollable flow and responsive design.
Users emphasized the need for PayPal payment integration and a clear content hierarchy.
Feedback called for improved platform consistency across all user interactions.
Problem Statement
Users feel confused and overwhelmed due to the inconsistent design and cluttered UI elements on the website
Users’ feedback exposed that the current design of ICAF website isn’t compassionate toward its users. The inconsistent and cluttered UI elements, as well unintuitive user journey cause overall confusion and cognitive overload.
Proposed Solution
Improving user experience by introducing a new, more functional, and aesthetic product
Our goal was to improve users’ overall satisfaction with the foundation’s website, making it more intuitive and enjoyable to use.
As a team, we refined the website and reduced user fatigue by:
redesigning navigation and donation processes based on user journey mapping
creating a consistent and predictable design system
improving and unifying the visual design of the entire website


Redesign and usability testing
Unifying and simplifying the user experience
Analysis of collected feedback yielded crucial insights, primarily highlighting that certain aspects of ICAF's website negatively affect user experience and potentially deter newcomers. This poses a significant risk to user engagement and retention.
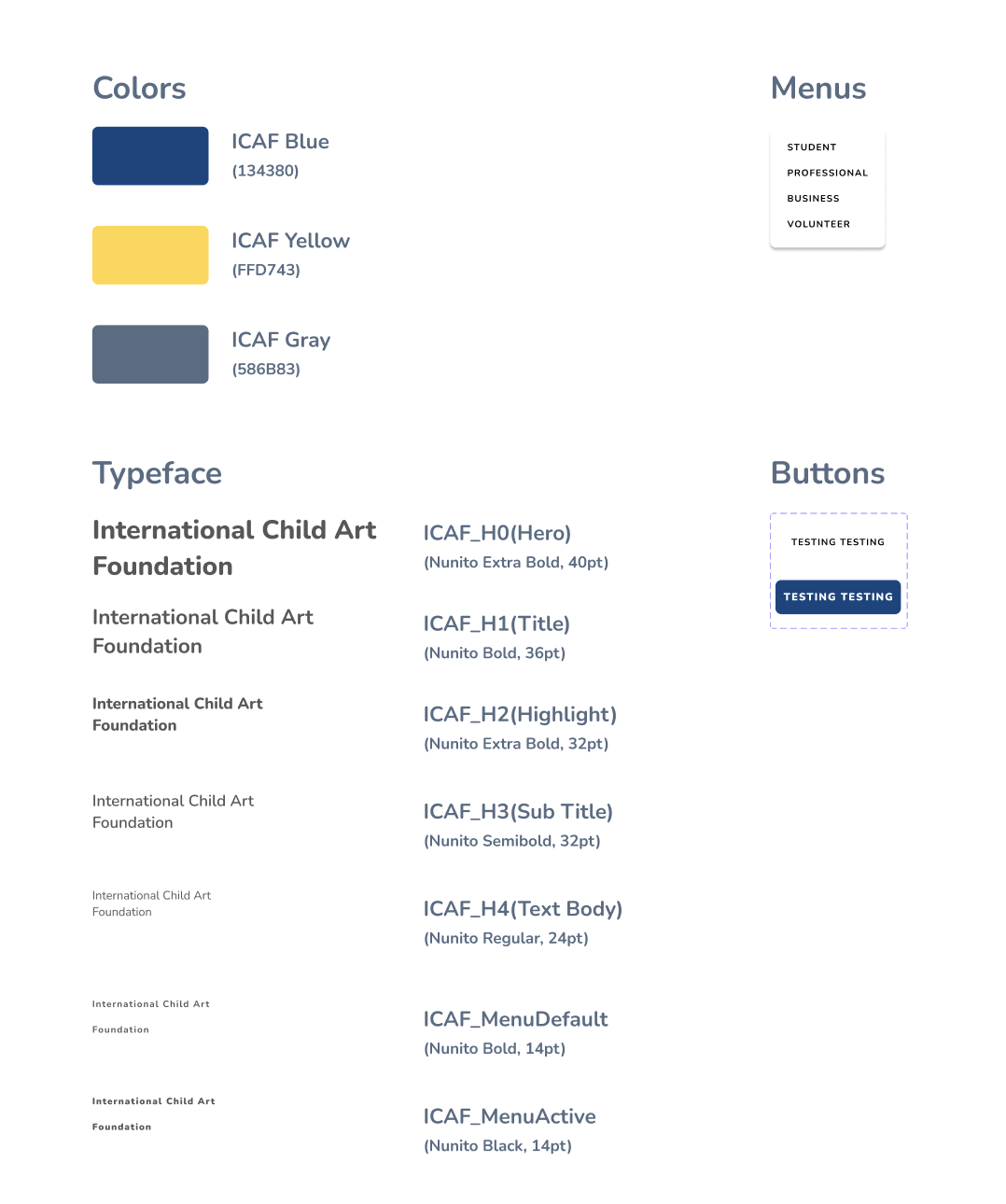
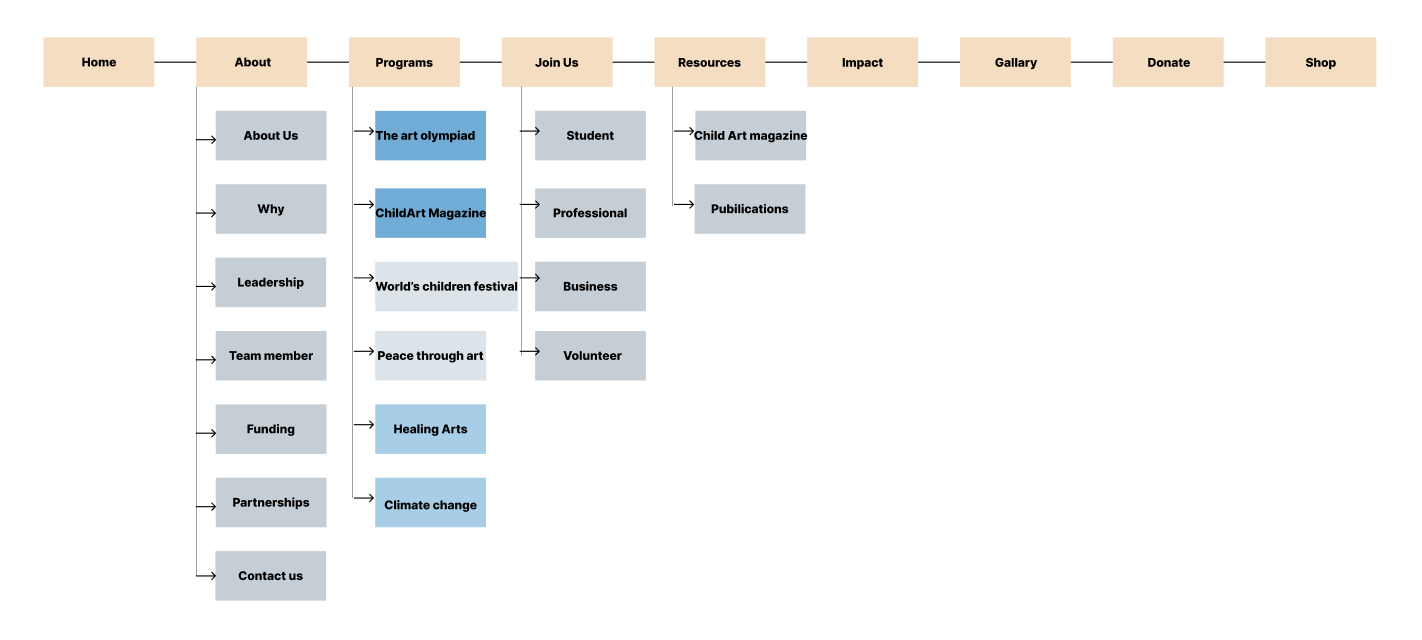
A major pain point identified was the lack of design consistency and content hierarchy. To address this, we revisited our current site map and creating a cohesive style guide and design system that simplified and unified our work further.

The next step was to address the issue of inconsistent, and visually unappealing design. It was a time to critically look at our current design and update it step-by-step as per the principles of our new design system. Samples of that redesign include:
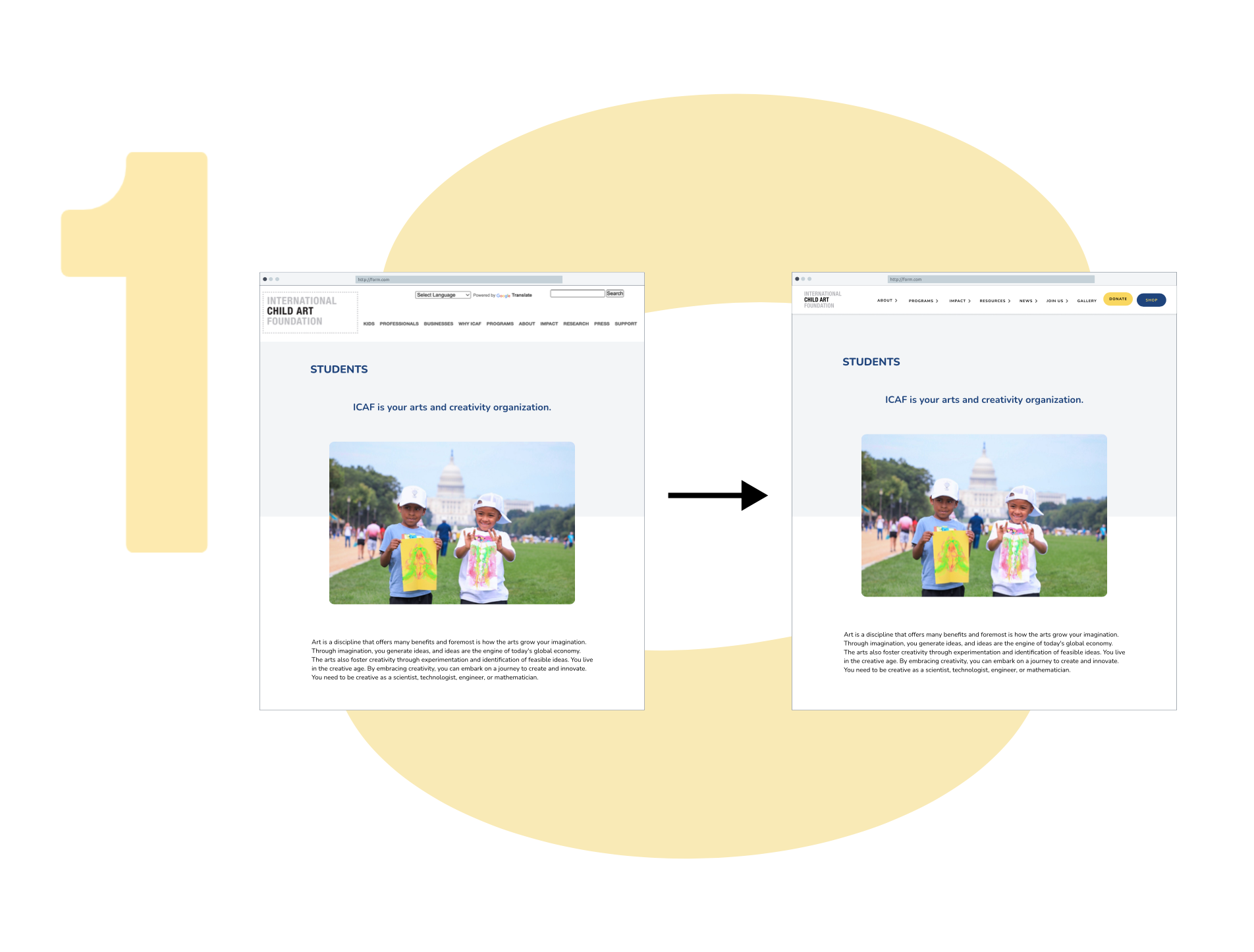
Header
Our detail-oriented redesign process allowed us to examine each design element separately, as well as in a bigger context of the entire website.
The first of the implemented changes was to fix the existing header for smooth navigation and an easily accessible donate button.

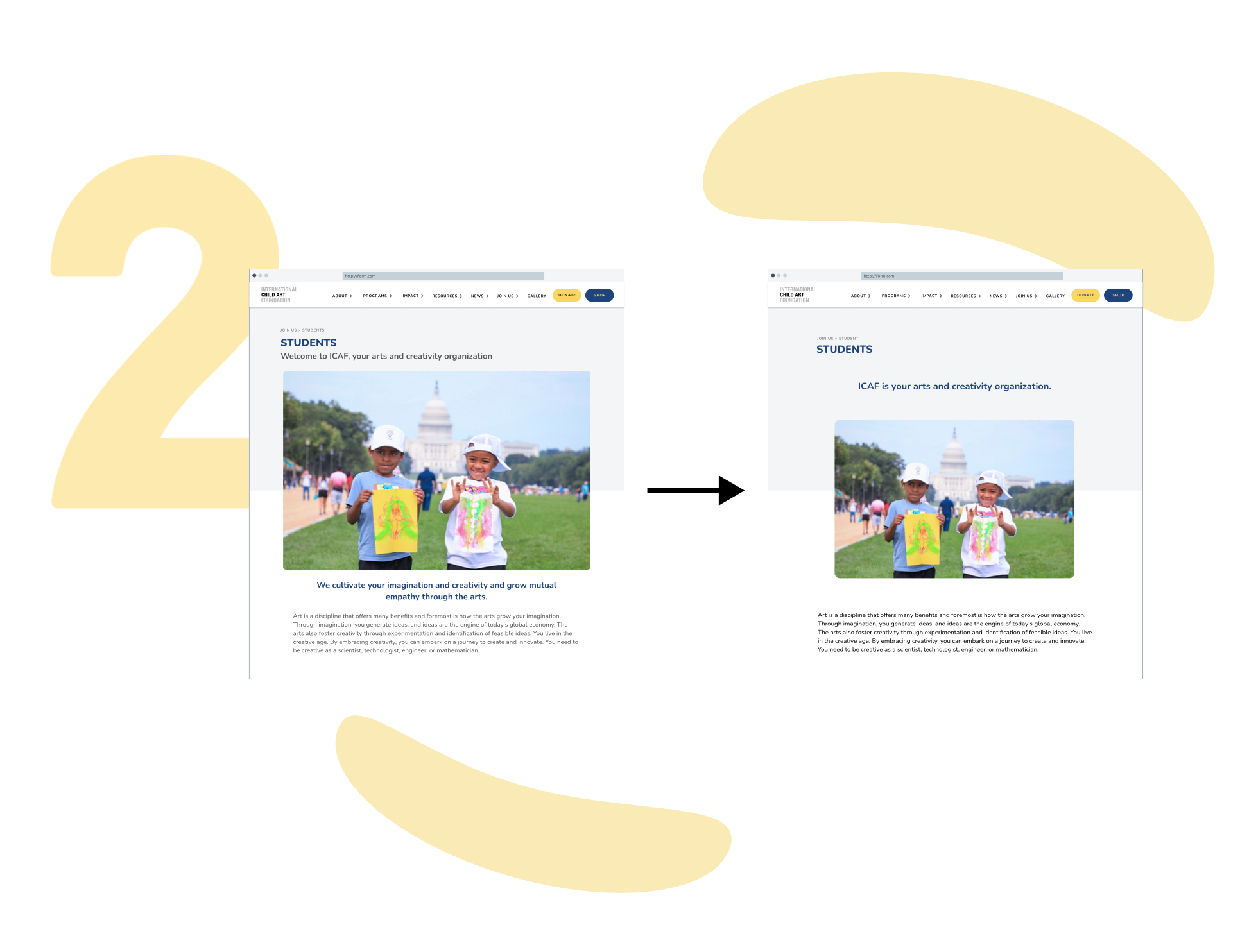
Home page and subpages
Our primary aim was to improve page design, readability, and accessibility.
We achieved this by implementing a unified grid system, enlarging text fonts, and replacing hyperlinks with buttons for better navigation.
We also enhanced text hierarchy by adding meaningful section titles to promote deeper content exploration.

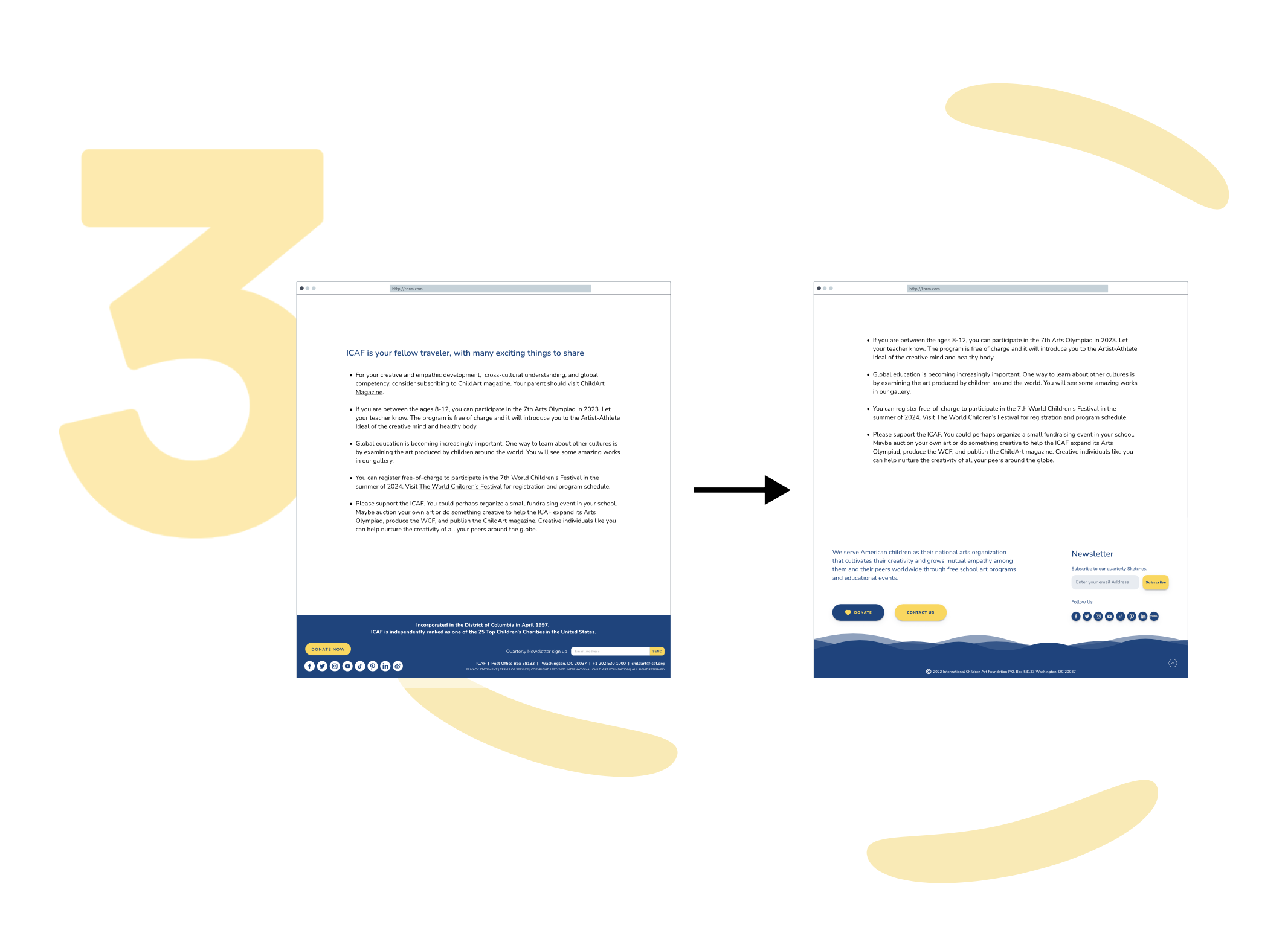
Footer
The original footer was cluttered, confusing users.
Our goal was to simplify it while maintaining its informativeness.
We accomplished this by
reevaluating the content's significance and introducing more white space, creating a clear visual hierarchy.

Consecutive iterations, followed by usability testing conducted with 7 participants allowed our team to dig deeper and approach each of the users’ problems with a greater level of empathy. As a result, the final design improvement came to life, addressing some of their most burning needs.
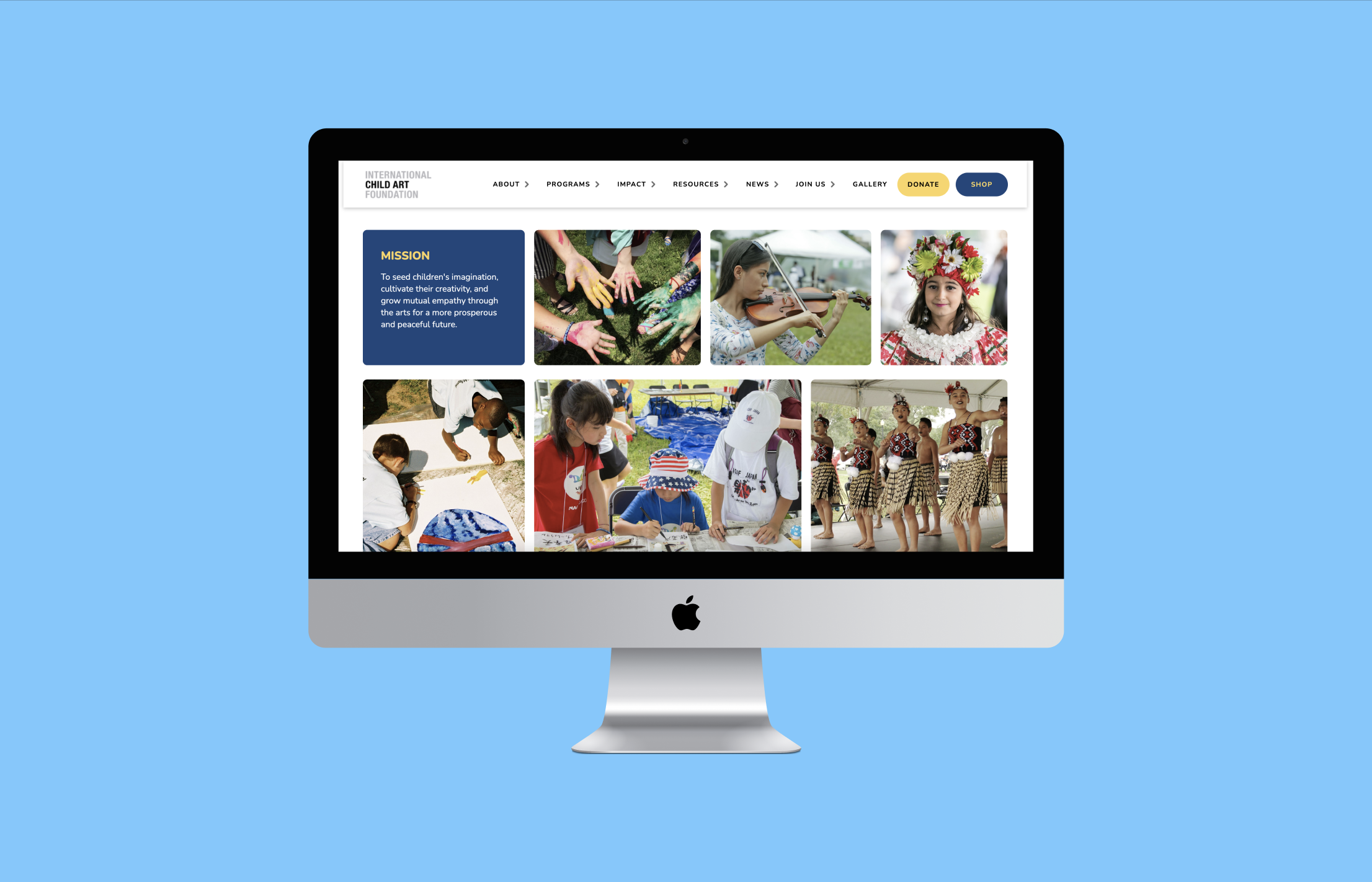
Final Design
Previous homepage

Current design

Summary
Wins and lessons learned
Improved Visual Impression and Navigation: The new design of the ICAF website resulted in a notable increase in user satisfaction, with 78% of patrons reporting via an online poll that they can now easily navigate through each section of the site. This enhancement aligns with the foundation’s goal of providing a more user-friendly experience and supporting its mission to engage and inform its audience effectively.
Higher Website Traffic and Donations: Since the website redesign launch in early 2023, we’ve observed a 20% increase in website traffic, as measured by Google Analytics. Donation funding has also increased by 15% based on early results from the first few months post-launch. These improvements reflect the redesign's positive impact on reaching and engaging more supporters.
Learning Opportunity: Volunteering with the International Children’s Art Foundation has been an invaluable experience, allowing me to apply and refine my design skills. Through this project, I’ve enhanced my communication abilities, attention to detail, and user-centered design approach.